静止画のビルボードを編集する
ホームページにおいて、トップページ上部に表示されるイメージ画像(「ビルボード」)はそのページの第一印象となる重要なパーツです。
Annexには、文字を配置した静止画のものと、画像が切り替わって表示されるスライドショー形式のものを組み込むことが可能です。
ここでは、静止画によるビルボードの編集を行います。
ビルボードのテンプレートを選ぶ
サイトエディタの「ビルボード」エリアをクリックし、〈編集〉ボタンをクリックすると「ビルボードの設定」画面に移行します。
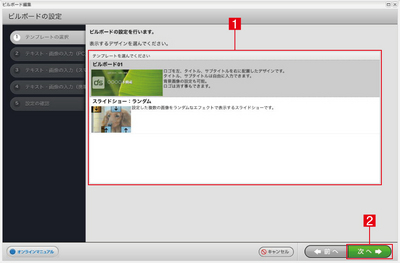
「テンプレートの選択」画面が出たら、採用したいテンプレート(ここでは「ビルボード01」)をクリックし[1]、〈次へ〉ボタンをクリックします[2]。

パソコン用ページのビルボード画像を設定する
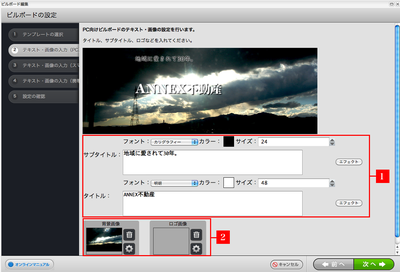
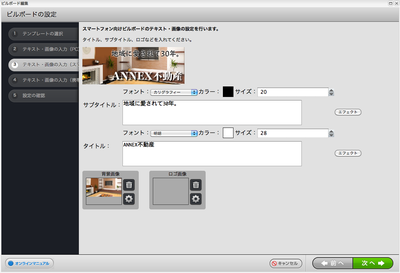
「テキスト・画像の入力(PC)」画面が表示されたら、キャッチコピーとなる「サブタイトル」と、ビルボードの中央に表示される「タイトル」を入力して、必要に応じてフォント、フォントカラー、フォントサイズの変更を行います[1]。
次にビルボードの背景画像を設定しましょう[2]。

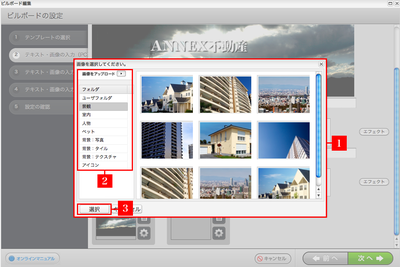
次にビルボードの背景画像を設定しましょう。〈背景画像〉ボタンをクリックすると[1]、「画像を選択してください。」画面が表示されます。
〈背景:写真〉〈背景:タイトル〉〈背景:テクスチャ〉のカテゴリーから[2]、背景に利用したい画像を選択して、〈選択〉ボタンをクリックします[3]。

さらに、タイトルとともにビルボードの中央に表示されるロゴ画像の設定を行いましょう。
〈背景画像〉ボタンの真横〈ロゴ画像〉ボタンをクリックすると、「画像選択画面」が表示されます。
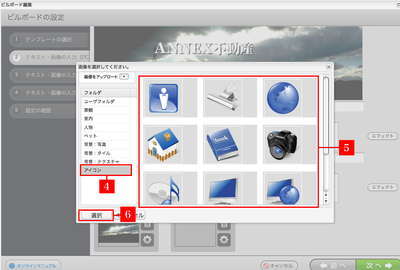
〈アイコン〉ボタンをクリックし[4]、ロゴに使用したい画像を選択します[5]。
画像選択後、画面左下の〈選択ボタン〉をクリックします[6]。
入力および、選択した画像が反映されていることを確認してから〈次へ〉ボタンをクリックします。

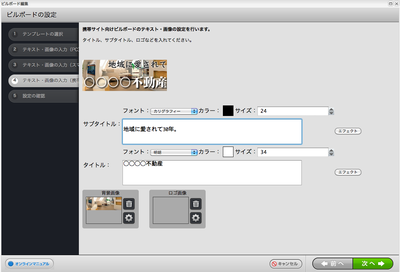
スマートフォン用ページのビルボード画像を設定する
「テキスト・画像の入力(スマートフォン)」画面が表示されたら、2と同様の手順で作業を行います。

選択した画像は、スマートフォンの画面サイズに最適化して表示されます。画面内のプレビューを確認しながら作業を行ってください。
設定した画像を削除する場合は、〈背景画像〉、〈ロゴ画像〉ボタンの横にあるゴミ箱アイコンをクリックします。
携帯電話用ページのビルボード画像を設定する
「テキスト・画像の入力(携帯電話)」画面が表示されたら、PC用とスマートフォン用と同様の手順で作業を行います。

4で選択した画像は、携帯電話の画面サイズに最適化して表示されます。画面内のプレビューを確認しながら作業を行ってください。
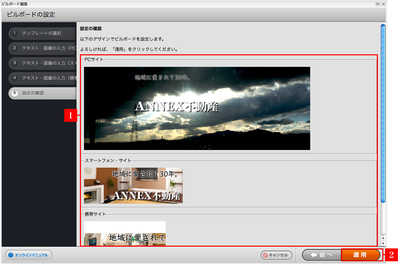
設定したタイトル、画像などを確認する
「設定の確認」画面が表示されたら、1~4で入力および選択した設定が反映されていることを確認し[1]、〈次へ〉ボタンをクリックすると設定は完了です[2]。

サイトエディタに戻ったら、「ビルボード」エリアに設定した画像が配置されているのを確認して完了です。

ビルボードに静止画でなく、スライドショーを配置したい場合は、次の項目を参照してください。
「スライドショーのビルボードを編集する」
