携帯サイトのヘッダーの画像を編集する
Annexでは、パソコン用ホームページを作ると同時に、携帯サイトも作成されます。ここでは、携帯サイトの最上部(「ヘッダー」エリア)に表示される画像の編集方法を説明します。
編集モードを切り替える
サイトエディタの下部にある「編集モード切り替えボタン」の「パソコン スマートフォン」ボタンをクリックし[1]、パソコン用ホームページの編集モードに切り替えます。次に「ビルボード」エリアをクリックし[2]、〈編集〉ボタンをクリックします[3]。

設定画面を進める
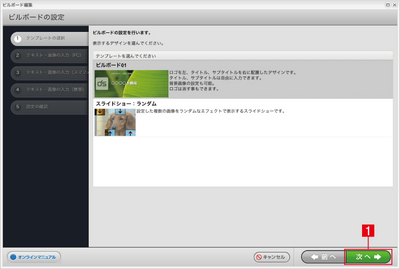
「ビルボードの設定」が表示されたら、「テンプレートの選択」→「テキスト・画像の入力(PC)」→「テキスト・画像の入力(スマートフォン)」画面へ、〈次へ〉ボタンをクリックして進めます[1]。

携帯電話用ページのビルボード画像を設定する
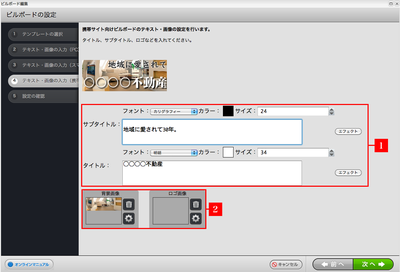
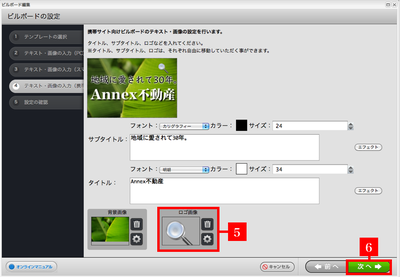
「テキスト・画像の入力(携帯電話)」画面が表示されたら、キャッチコピーとなる「サブタイトル」と、ビルボードの中央に表示される「タイトル」を入力して、必要に応じてフォント、フォントカラー、フォントサイズの変更を行います[1]。次にビルボードの背景画像を設定しましょう[2]。

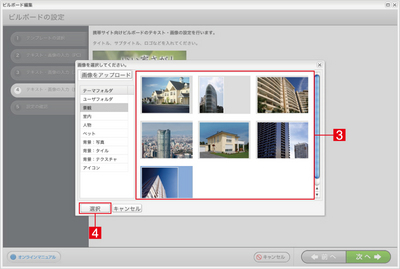
「画像選択画面」が表示されたら背景に利用したい画像を選択して[3]、〈選択〉ボタンをクリックします[4]。

さらに「テキスト・画像の入力(携帯電話)」画面で〈ロゴ画像〉をクリックして[5]、タイトルとともにビルボードの中央に表示される画像を設定します。設定が完了したら、〈次へ〉ボタンをクリックします[6]。

設定したタイトル、画像などを確認する
「設定の確認」画面が表示されたら、入力したテキストおよび、選択した画像が反映されていることを確認し[1]、〈適用〉ボタンをクリックします[2]。

サイトエディタに戻ったら、「編集モード切り替えボタン」の「携帯サイト」ボタンをクリックし[3]、設定した画像が配置されているのを確認して完了です[4]。