ビルボードの詳細設定を理解する
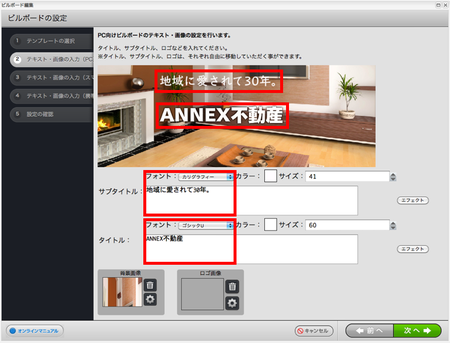
「ビルボード01(静止画のビルボード)を編集」を行う場合の2)テキスト・画像の入力(PC) 画面について詳細をご案内します。
静止画のビルボードの編集方法の手順は、次の項目を参照してください。
静止画のビルボードを編集する
ビルボード01(静止画のビルボード)編集画面では、フォントの種類・サイズ・カラーの変更とエフェクト(効果)の設定や背景画像とロゴ画像のサイズ設定が出来ます。
[1]選択が出来るフォントの種類


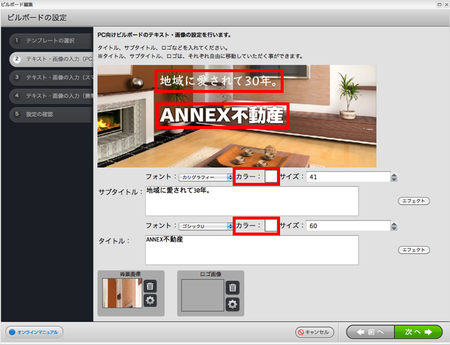
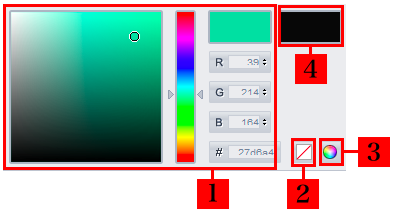
[2]フォントカラーの変更画面[カラーパネルの説明]

また、16進数から設定[RGB数値設定入力]を行うことも出来ます[1]。色が決まったら画面を閉じます[2]。また、色を見比べたい場合、画像右下[3]をクリックすることで、カラーパネル右上に1色記憶させておくことが出来ます[4]。
【カラーパネル】
フォントサイズは6〜60ピクセル内で選択することが可能です。
ビルボード枠内から出てしまった場合、その状態で反映されますのでご注意ください。
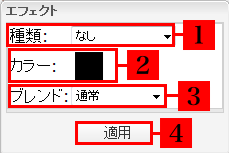
各エフェクトの効果について説明致します。エフェクトは、タイトルやサブタイトルに入力したテキストに設定が出来ます。
画像編集ソフトなどで使用されるエフェクトと同様の効果をつけることができます。
設定される背景画像や組み合わせによって効果の出方に違いがでてきます。
【エフェクト設定画面】
下記のようなエフェクトを設定することができます。
【なし】![]()
【ドロップシャドウ】![]()
【光彩】
カラーはエフェクト効果に対して反映されます[2]。カラーパネルの操作は上記の[カラーパネルの説明]をご確認ください。
ブレンドでは、[通常][スクリーン][オーバーレイ][ハードライト][乗算]の設定が出来ます。
下記のようなエフェクトを設定することができます。
効果がわかりやすいようにフォントカラーを赤にしています。
【通常】
![]()
【スクリーン】
![]()
【オーバレイ】
![]()
【ハードライト】
![]()
【乗算】
![]()
[5]背景画像の設定
背景画像ではAnnexで用意しているサンプル画像や任意で用意した画像の設定が出来ます[1]。
また、読み込みをした画像の削除[2]と画像の配置変更[3]も出来ます。

画像を選択する方法については、次の項目を参照してください。
「ホームページに掲載する画像を登録する操作」
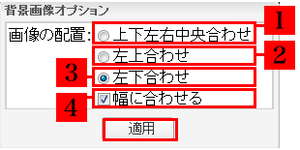
次に画像の配置変更画面[3]の説明を致します。

わかりやすいように使用している画像の解像度を430ピクセル(小さめ)にしてあります。
【1】上下左右中央合わせ
設定された画像の中心点に合わせ、中央に画像をへ配置します。

【2】左上合わせ
設定された画像の左上から表示させ、ビルボードの左上に合わせて画像を配置します。

【3】左下合わせ
設定された画像の左上から表示させ、ビルボードの左上に合わせて画像を配置します。

【4】幅に合わせる
ビルボートサイズに自動的に合わせて、画像を表示されます。

解像度が低い画像を使用されている場合、画質が極端に悪くなる可能性があります。
出来る限り解像度の高い画像を使用することをお勧めします。
[6]ロゴ画像の設定
ロゴ画像の設定ではビルボードに会社ロゴなどの設定が出来ます[1]。またロゴ画像のサイズ変更が出来るようになっております[2]。

ロゴ画像のサイズ変更ボタン[2]をクリックすると、下記のロゴ画像オプションが表示されます。

解像度が低い画像を使用されている場合、画質が極端に悪くなる可能性があります。
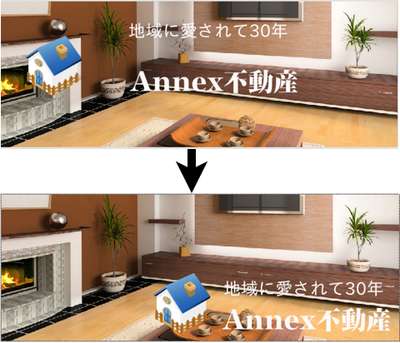
[7]ドラック&ドロップ機能
ビルボードに設定をされた「タイトル」「サブタイトル」「ロゴ画像」は、マウスカーソルを合わせて、
任意箇所(ビルボード編集可能範囲)にドラック&ドロップで移動をすることが出来ます。

[8]配置初期化ボタン
「配置初期化」ボタンをクリックすることで、ビルボードに設定された「タイトル」「サブタイトル」の配置を初期値にリセットすることが可能です。

