問い合わせフォームをページに組み込む
フォームを利用すれば、お客様から問合せや資料請求などを受け付けることができます。Annexではあらかじめ用意されたテンプレートから選択することで簡単にフォームを設置可能です。
フォームのテンプレートを選択する
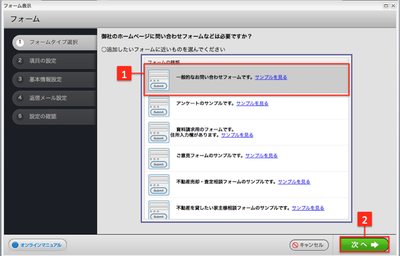
まずはサイトエディタで〈コンテンツの追加〉から〈フォーム〉ボタンを選択します。「フォームタイプの選択」画面が表示されたら、ホームページに組み込みたいフォームに近いものを選び[1]、〈次へ〉ボタンをクリックします[2]。
また、をクリックすると、各フォームのサンプル画像が表示されます。

フォームの入力項目を設定する
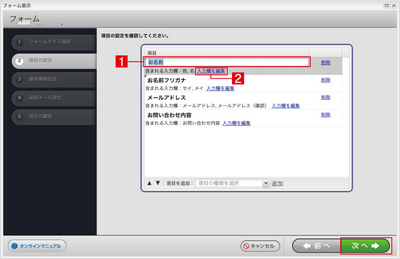
「項目の設定」画面にフォームの入力項目のリストが表示されるので、用途に応じて名称などを変更します[1]。項目ごとの入力欄を編集する場合は、〈入力欄を編集〉をクリックします[2]。

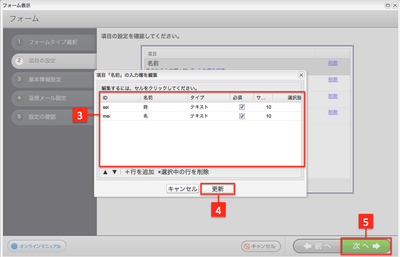
入力欄の編集画面が表示されたら、名前、タイプ、必須の有無などを設定して[3]、〈更新〉ボタンをクリックします[4]。設定が完了したら〈次へ〉ボタンをクリックします[5]。

入力欄の編集画面にあるIDの情報は変更しないでください。IDを変更した場合、フォームが正しく動作しなくなることがあります。
フォームの名称や送信完了時の処理を設定する
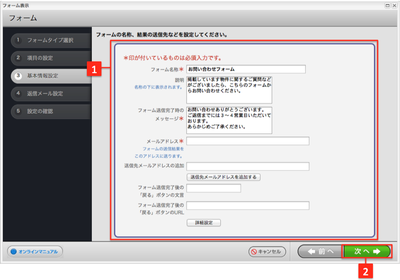
「基本情報設定」画面が表示されたら、「フォーム名称」「説明」などを入力します[1]。設定が完了したら〈次へ〉ボタンをクリックします[2]。

コンテンツフォーム用のメールアドレスはこの画面で必ず設定しましょう。
「個人情報の取り扱い同意チェックボックス」にチェックを入れると、フォームの入力画面で、基本情報入力画面で設定可能な「個人情報の取り扱いについて(フォーム用)」の文面が表示されます。
返信メールの設定を行う
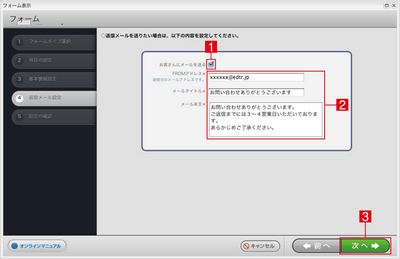
次の「返信メール設定」画面では、フォームを送信したお客様にフォーム送信後にメールを送る設定を行います。まず、この機能を有効にするには、「お客さんにメールを送る」にチェックを入れます[1]。次に、お客さんに送るメールの送信元のメールアドレス(「FROMアドレス」)、メールタイトルおよびメールの本文を入力[2]。設定が完了したら、〈次へ〉ボタンをクリックします[3]。

表示の確認をして適用する
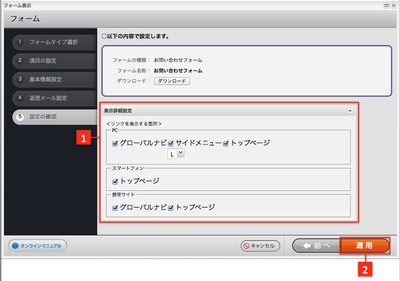
「設定の確認」画面が表示されたら、下部にある〈表示詳細設定〉で、表示する場所やサイズを設定します[1]。すべての編集が済んだら、右下の〈適用〉ボタンをクリックします[2]。

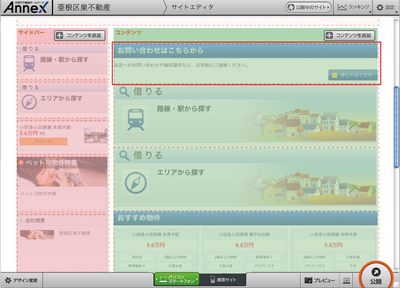
サイトエディタ画面の指定した場所に、フォームへのリンクが追加されました。

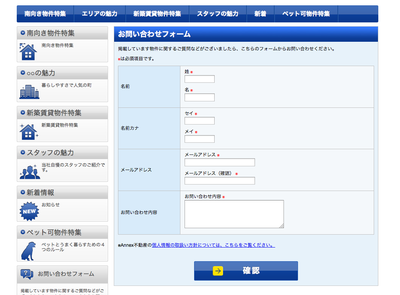
プレビューでフォームがホームページに組み込まれたことを確認します。

フォームの集計結果をダウンロードする
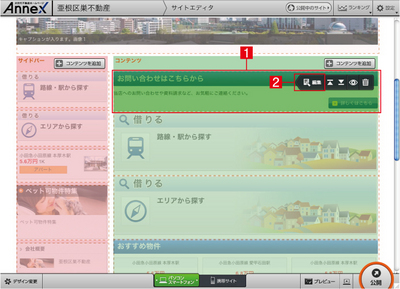
サイトエディタでフォームのコンテンツを選択し[1]、〈編集〉ボタンをクリックします[2]。

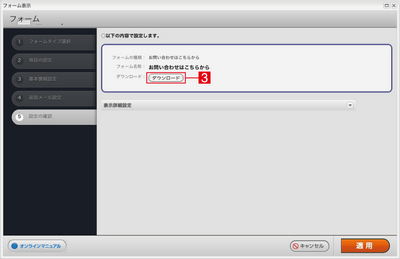
表示された画面の〈ダウンロード〉ボタンをクリックすると[3]、フォームから送られた内容がまとめられたCSV形式の表データをダウンロードすることができます。