スライドショーのビルボードを編集する
Annexでは、トップページのイメージ画像を数秒置きに次々と切り替える「スライドショー」を配置することが簡単にできます。ホームページに変化を付けたいときに便利な機能です。
ビルボードのテンプレートを選ぶ
サイトエディタの「ビルボード」エリアをクリックし、〈編集〉ボタンをクリックすると「ビルボードの設定」画面に移行します。
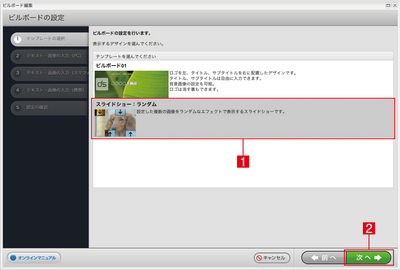
「テンプレートの選択」画面が出たら、「スライドショー:ランダム」をクリックし[1]、〈次へ〉ボタンをクリックします[2]。

ビルボード01で作成した画像がある場合、自動的に「選択した画像」へ追加される仕組みになっています。
パソコン用ページのビルボード画像を設定する
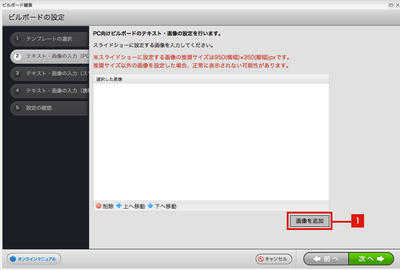
「テキスト・画像の入力(PC)」画面が表示されたら、〈画像を追加〉ボタンをクリックします[1]。
スライドショーに設定できる画像の推奨サイズは950(横幅)×350(縦幅)pxです。推奨サイズ以外の画像を設定すると正常に表示されません。
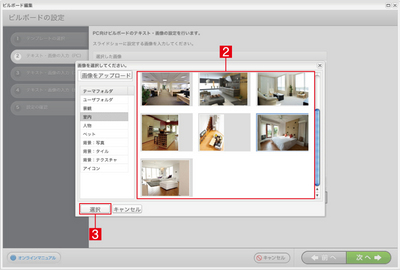
「画像選択画面」が表示されたら、使用したい画像を選択して[2]、〈選択〉ボタンをクリックします[3]。

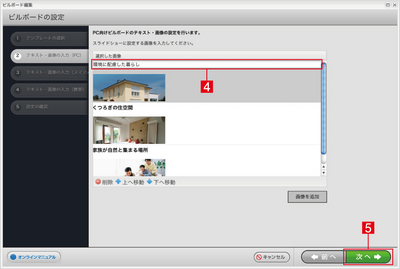
「テキスト・画像の入力(PC)」画面に戻ったら、「選択した画像」欄に登録されている画像の見出しを変更します[4]。
この作業を繰り返して、スライドショーで表示する画像を設定したら、〈次へ〉ボタンをクリックします[5]。

登録した画像の表示する順番は、「選択した画像」欄の株にある〈上へ移動〉〈下へ移動〉ボタンで変更できます。画像を削除したい場合は、画像のサムネールを選択して〈削除〉ボタンをクリックします。
スマートフォン用ページのビルボード画像を設定する
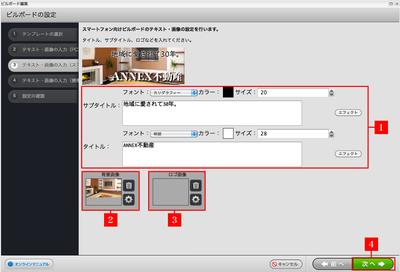
「テキスト・画像の入力(スマートフォン)」画面が表示されたら、キャッチコピーとなる「サブタイトル」と、ビルボードの中央に表示される「タイトル」を入力します[1]。
背景画像を選択し[2]、さらにロゴ画像を選択します[3]。
設定ができたら、〈次へ〉ボタンをクリックします[4]。

選択した画像は、スマートフォンの画面サイズに最適化して表示されます。画面内のプレビューを確認しながら作業を行ってください。
携帯電話用ページのビルボード画像を設定する
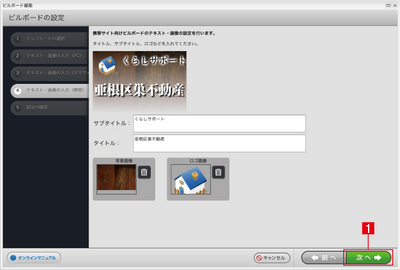
「テキスト・画像の入力(携帯電話)」画面が表示されたら、スマートフォン用と同様の手順で作業を行い〈次へ〉ボタンをクリックします[1]。

選択した画像は、携帯電話の画面サイズに最適化して表示されます。画面内のプレビューを確認しながら作業を行ってください。
設定したタイトル、画像などを確認する
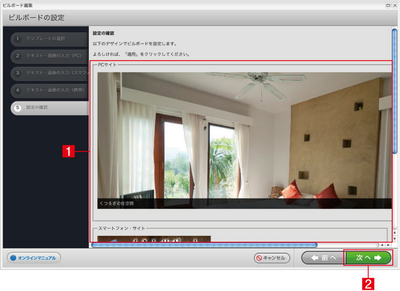
「設定の確認」画面が表示されたら、1〜4で入力および選択した設定が反映されていることを確認し[1]、〈次へ〉ボタンをクリックします[2]。

サイトエディタに戻ったら、プレビューモードで〈パソコン〉を選択してから〈プレビュー〉ボタンをクリックして、スライドショーが表示されるのを確認しましょう。

ビルボードにスライドショーでなく、静止画を配置したい場合は、次の項目を参照してください。
「静止画のビルボードを編集する」
