メイン画像バナーを追加する
メイン画像バナーを、サイト内に様々なレイアウトで設定する手順を案内します。画像の表示は「カスタムバナー」で詳細の設定も可能です。
バナーのタイプを選択する
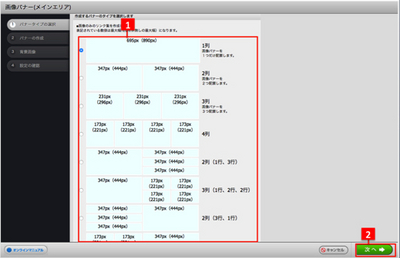
サイトエディタの〈コンテンツの追加〉ボタンをクリックして[その他]の〈メイン画像バナー〉を選択すると、バナータイプの選択画面が表示されます。
レイアウトは1列〜4列から選べます。レイアウトのタイプを選択し[1]、をクリックします[2]。

※ 表記されているピクセル数はサイド無しの最大幅になります。
画像を設定する
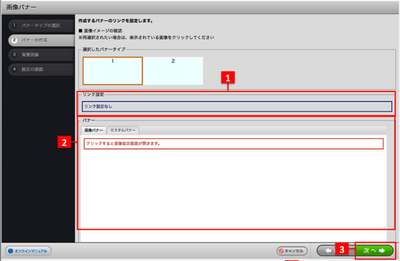
画像のリンク先を指定し[1]、組み込む画像を「画像バナー」をクリックし選び、[2]「次へ」をクリックします。[3]
※組み込む画像の数だけ設定します。

カスタムバナー編集について
組み込む画像を「カスタムバナー」から選ぶと、画像の詳細設定を行うことができます。

プレビュー
バナーのプレビューを確認できます。
バナーの高さ
バナーの高さをピクセル指定できます。
画像選択・削除
画像の取り込み、または削除を行います。
画像調整ボタン
クリックすると「E」画像調整のウインドウを開きます。
画像調整ウインドウ
画像のサイズを調整します。幅、高さに合わせ比率を変更したり、配置位置を調整します。
テキスト欄
画像の上にテキストを組み込むことができます。
テキスト調整ウインドウ
テキストの配置、カラー、サイズを調整できます。
背景のデザイン設定をする
エリアの背景画像、背景カラー、背景レイアウトを指定[1]し、「次へ」をクリックします。[2]

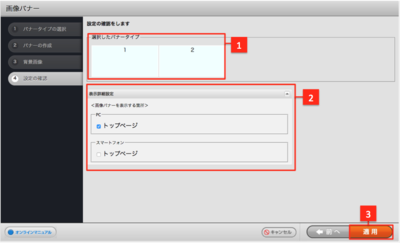
設定の適用
バナータイプを確認し[1]、画像バナーをPC、スマートフォンの両方に表示させるかを選択します[2]。問題なければ「適用」をクリックします[3]。

設定は以上です。
メイン画像バナーが設定されました。