画像バナーの設定
画像バナーでは、様々な画像素材や、自分で用意した画像を使ったバナーを2種類組み合わせ、作成することができます。
画像バナーを追加する
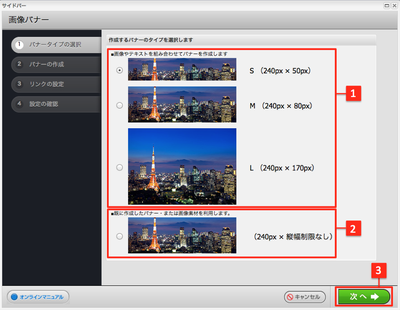
サイトエディタの〈コンテンツの追加〉ボタンをクリックして[その他]の〈画像バナー〉を選択すると、バナータイプの選択画面が表示されます。

[1]S、M、Lバナー 画像やテキストを組み合わせ、3通りのサイズのバナーを作成します。
[2]既に作成済の画像や、画像素材でバナーを作成します。
いずれかのバナータイプを選択し、[3]をクリックします。
バナーを作成する
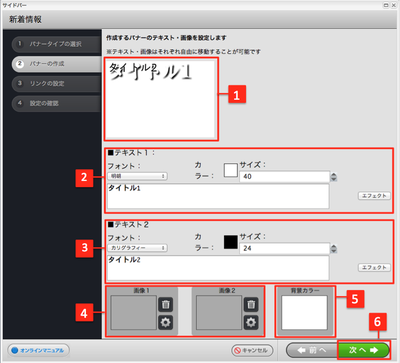
S、M、Lバナーを選択すると、バナーを作成する画面となります。

[1]設定内容
画像とテキストを設定した内容が表示されます。
括弧内をクリックする事で、テキスト1とテキスト2の配置をドラッグし、位置を調整することができます。
[2]テキスト1の編集
テキストを入力します。また、テキストのフォントやカラー、サイズの調整ができます。
また、テキストに様々なエフェクトを設定する事もできます。
[3]テキスト2の編集
テキスト2の編集を行います。設定方法はテキスト1と同様です。
[4]画像の設定
テキスト1、テキスト2の範囲内に画像を設定します。
[5]背景カラー
画像バナー全体の背景色を設定できます。
テキスト1、テキスト2の設定後、[6]をクリックします。
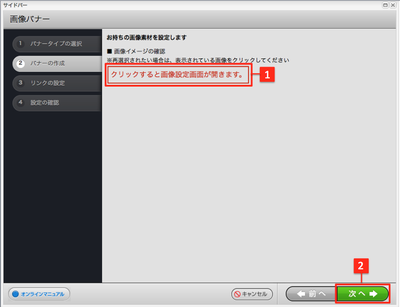
手順1で一番下の選択肢を選択した場合は、利用する画像を選択します。
[1]をクリックし、利用される画像を選択し、[2]をクリックします。

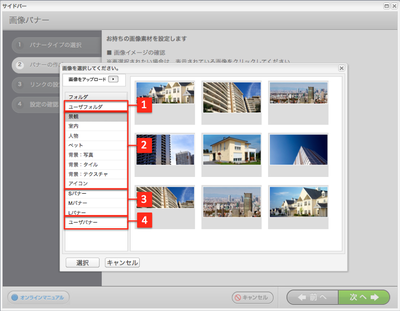
画像選択時の画面です。

[1]では、PC内のご自身で用意された画像を選択できます。
[2]Annexで用意している様々な画像素材を選択できます。
[3]S〜Lバナーでは、Annexで用意している様々なデザインバナーを、3種類のサイズより選択できます。
[4]では、過去にAnnexのサイトエディタで作成し、保存したバナーを選択できます。
リンク設定を行う
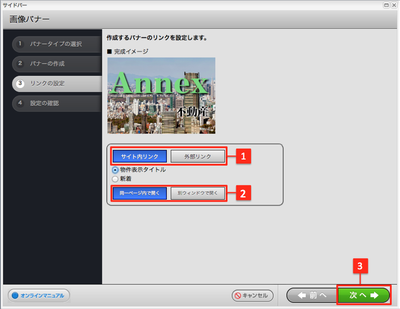
バナーの設定が完了した後、画像バナーをクリック時のリンク先を設定することができます。

[1]サイト内リンクにするか、外部リンクにするか選びます。
サイト内リンクとは:
サイト内の指定したコンテンツへと直接リンクします。
外部リンクとは:
編集中のサイトとは別の外部サイトへリンクします。リンク先のURLが必要です。
[2]リンク先を同じウインドウで開くか、別ウインドウで開くかを選択します。
リンク設定後、[3]をクリックします。
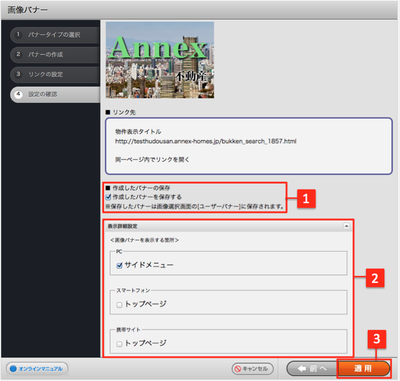
設定内容の確認をする
作成したバナーの内容を確認します。

[1]にチェックを入れると、作成した画像バナーが、
今後の画像選択時に「ユーザーバナー」内より利用できます。
[2]では、画像バナーを表示させる箇所を選択できます。
PCのサイドメニューと、スマートフォンと携帯サイトはトップページに表示できます。
[3]をクリックし、設定は完了です。

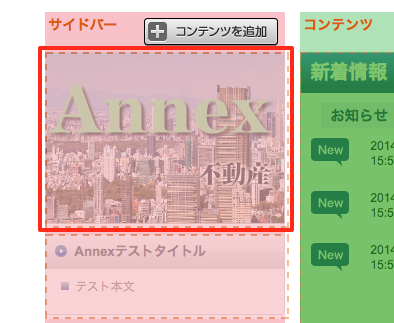
サイトエディタ画面に画像バナーが設定されました。
