ブログをホームページに組み込む
御社がBlogger(Google)、Yahoo!ブログ、Amebaブログ、livedoorブログ、FC2ブログ、JUGEM/ココログ、gooといったサービスでブログを開設している場合、Annexではブログ記事をホームページに掲載し、ブログへの誘導を行うことができます。ここではその設定を解説します。
ブログ記事内にYouTubeなどの外部サービスや、任意のタグを設定している場合、ブログが正常に表示されない可能性があります。
アカウントの入力を行う
〈コンテンツを追加〉ボタンをクリックし、「追加するコンテンツの種類」の中から〈ブログ〉を選択してください。
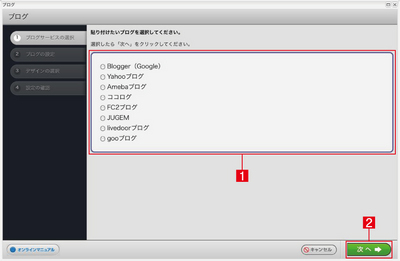
「ブログサービスの選択」画面が表示されたら、御社が利用しているブログサービスをひとつ選択し[1]、〈次へ〉ボタンをクリックします[2]。

ブログのURLの入力と表示設定を行う
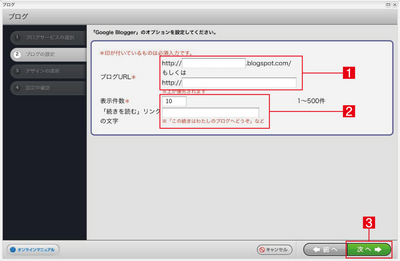
「ブログの設定」画面が表示されたら、御社のブログのURLと[1]、ホームページに表示するブログのエントリー数、ブログへのリンク文言を入力し[2]、〈次へ〉ボタンをクリックします[3]。

表示するデザインを決める
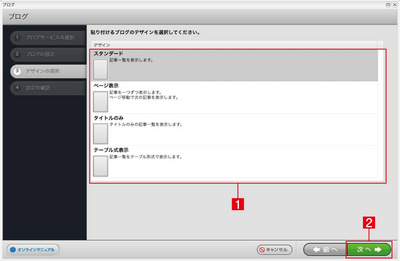
「デザインの選択」画面が表示されたら、任意のデザインをクリックして選択し[1]、〈次へ〉ボタンをクリックします[2]。

設定の確認と表示場所を設定する
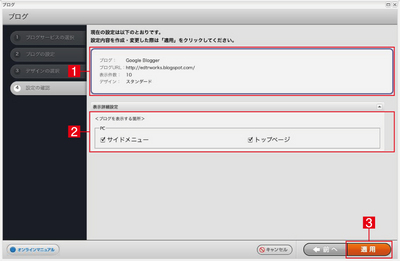
「設定の確認」画面が表示されたら、1~3で入力および設定したものが反映されているか確認してください[1]。
また、ホームページへの表示場所は「表示詳細設定」の〈▼〉ボタンをクリックすると設定することができます[2]。最後に〈適用〉ボタンをクリックします[3]。

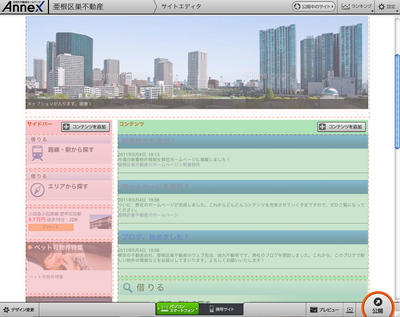
サイトエディタに戻って、設定したブログがホームページに表示されていることを確認して完了です。

初期設定では、ブログはトップページの「コンテンツ」エリアに表示されます。「サイドバー」エリアにも表示するには、4の「表示詳細設定」で設定を行います。
プレビュー画面や公開したホームページで、組み込んだブログのタイトルをクリックすると、ブログを開設しているサービスのページに移動します。
