コンテンツをアニメーションで表示させる
「コンテンツ」エリアのブロックに「アニメーションブロック」の設定を行うことで、ブロックを印象的に表示させることができます。設定したアニメーションは、スクロールし、コンテンツが画面に表示された時に動作します。
コンテンツエリアのブロックにのみ設定が可能です。ヘッダーやグローバルナビ、ビルボードやフッターには設定は出来ません。
追加するコンテンツを選ぶ
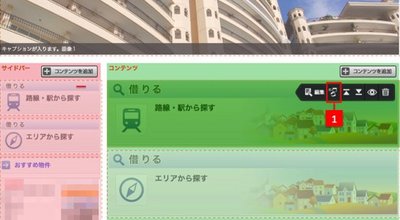
コンテンツエリアのブロックをクリックし、設定ボタンをクリックします[1]。

アニメーションの種類を選ぶ
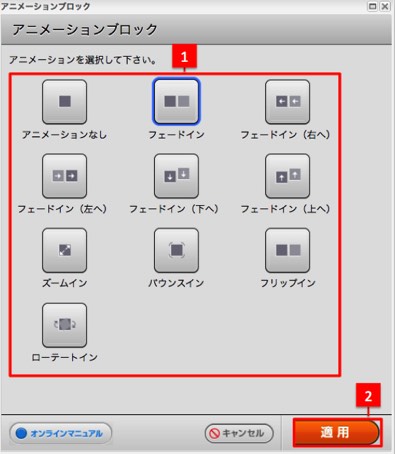
アニメーションの種類を選択し[1]、「適用」をクリックします[2]。

動作の確認
プレビュー画面で、ページをスクロールした時に、設定したブロックがアニメーションするかご確認ください。
■スクロール前

■スクロール後

ブロックアニメーションの種類
・フェードイン・・・ブロックが徐々にフェードインします。方向が指定されている場合、その方向からブロックが現れます。
・ズームイン・・・ブロックがズームしながら現れます。
・バウンスイン・・・ブロックがバウンドしながら現れます。
・フリップイン・・・ブロックのコンテンツがフリップのように現れます。
・ローテートイン・・・回転しながらコンテンツが現れます。
