物件を取り扱うエリアの魅力を紹介する
Annexでは、扱っているエリアの魅力を紹介するコンテンツも掲載できます。
タイトルなどの入力を行う
まずサイトエディタの〈コンテンツを追加〉ボタンをクリックして〈エリアの魅力〉を選択します。「タイトルの設定」画面が開いたら、タイトル、サブタイトル、本文を入力してください[1]。
次に、ビルボード項目をクリックして、エリアの魅力のページ上部に掲載される画像を選択します[2]。

画像を選択する方法については、次の項目を参照してください。 「ホームページに掲載する画像を登録する操作」
設定が終了したら〈次へ〉ボタンをクリックします[3]。

詳細情報を入力する
次に「詳細情報の入力」画面が現れます。補足的な追加情報がある場合はここで入力します。入力するには、まず下部の〈エリア情報を追加〉をクリックします[1]。

「詳細情報の編集」画面が表示されるので、タイトルや本文を入力し[2]、さらに「画像:」の左にあるボタンをクリックして画像を登録します[3]。入力完了後、〈更新〉ボタンをクリックし、「詳細情報の入力」画面に戻り、右下の〈次へ〉ボタンをクリックします。

スナップショットを設定する
「スナップショットの設定」画面では、エリアの魅力がわかるような関連画像を追加することができます。
まず下部にある〈スナップショットを追加〉をクリックします[1]。

「スナップショットの編集」画面が表示されるので、「コメント」を入力します。次に「画像」欄にあるボタンをクリックし、適当な写真を選んでアップロードしましょう。
入力が終わったら、画面の下部にある〈更新〉ボタンをクリックしてください。
複数のスナップショットを掲載したいときは、この操作を繰り返します。
すべての設定が終了したら右下の〈次へ〉ボタンをクリックします[2]。

スナップショットに設定されたコメントはエリアの魅力コンテンツページのaltタグに反映される仕組みになっております。
内容の確認と表示の詳細設定
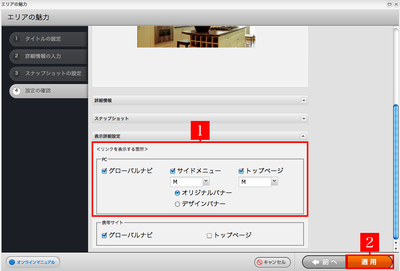
「設定の確認」画面が表示されますので、内容をチェックしてください。最後に下部にある〈表示詳細設定〉で、表示する場所やサイズを設定します[1]。
すべての編集が済んだら、右下の〈適用〉ボタンをクリックします[2]。

サイドメニューのバナー選択について確認をしたい場合はこちらをご覧ください。
サイトエディタ画面の指定した場所に、店舗情報が追加されます。

