サイトロゴを編集する
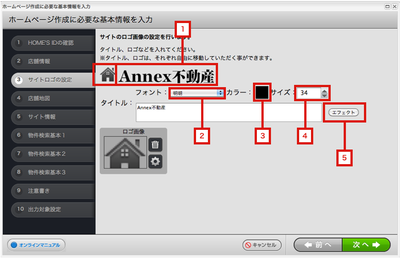
「ホームページ作成に必要な基本情報を入力」を設定する場合の 3)サイトロゴの設定 画面について詳細をご案内します。
サイトロゴを編集した内容は[1]の画面上で確認することができます。
ロゴ画像、テキスト部分は[1]の画面上でそれぞれドラック&ドロップで配置を調整することができます。

■フォントを変更する[2]
テキストのフォントを変更することができます。
「ゴシックU」、「ゴシックSL」、「明朝」、「隷書」、「丸ゴシックH」、「丸ゴシックReqular」、「カリグラフィー」の7種類を使用することができます。
ゴシックU
ゴシックSL
明朝
隷書
丸ゴシックH
丸ゴシックReqular
カリグラフィー
■カラーを変更する[3]
テキストの色を設定することができます。
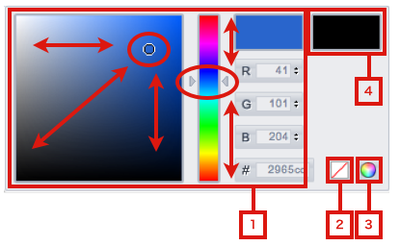
カラーをクリックすると[カラーパネル]が表示されます。マウスのドラック&ドロップで色合いの調節ができます[1]。
また、16進数から設定[RGB数値設定入力]を行うこともできます[1]。色が決まったら画面を閉じます[2]。
色を見比べたい場合、画像右下[3]をクリックすることで、カラーパネル右上に1色記憶させておくことができます[4]。
カラーパネル

■サイズを変更する[4]
テキストのフォントサイズを変更します。
フォントサイズは6〜60ピクセル内で選択することが可能です。
■テキストにエフェクトをかける[5]

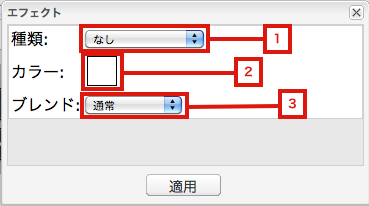
<<種類>>
テキストに反映されるエフェクトの種類を設定します。[1]
「ドロップシャドウ」、「光彩」の2種類が使用できます。
エフェクトなし
ドロップシャドウ
光彩
<<カラー>>
エフェクトの種類に反映される色を設定します。[2]
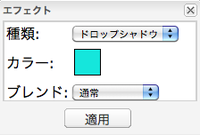
下記の例は、エフェクトに「ドロップシャドウ」とカラーを設定した場合のサンプルです。

<<ブレンド>>
テキストにかけるエフェクトの一種です。
「スクリーン」、「オーバーレイ」、「ハードライト」、「乗算」の4種類が使用できます。
*ロゴ画像と重なるテキスト部分に効果が出ます。
*設定されるロゴ画像の色によって、効果の出方に違いがでてきます。
通常
スクリーン
オーバーレイ
ハードライト
乗算
