ホームページのデザインの選択
基本情報の入力が終了したら、次はページデザインの選択です。Annexでは、あらかじめ用意されているテンプレートなどを選んでいくだけで、ページのデザインが行えます。
なおデザインを適用したあとも、サイトエディタ画面の左下にある〈デザイン変更〉ボタンをクリックすれば、ページデザインの選択を行うことができます。
〈テンプレート〉を選択する
最初はページデザインの基となる〈テンプレート〉の選択です。Annexではいくつかのテンプレートがあらかじめ用意されています。上部にある〈ポップ/リキッド〉といった画像の部分をクリックすると、そのテンプレートがデザインに反映されますので、見比べて適当なものを選択しましょう[1]。
〈背景〉を選択する
まず、ページ左側にある〈背景〉をクリックします[1]。次に「背景画像」の右のエリアをクリックしましょう[2]。

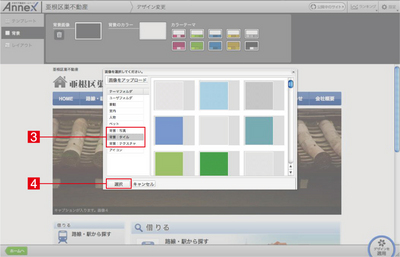
「画像を選択してください。」というダイアログが現れます。
〈背景:写真〉〈背景:タイル〉〈背景;テクスチャ〉の3つのカテゴリーから、適当な画像を選んでください[3]。
終了したら〈選択〉をクリックします[4]。
設定した画像を削除する場合は、「背景画像」の下にあるゴミ箱のアイコンをクリックします。
「画像を選択してください。」ダイアログで、〈画像をアップロード〉をクリックすると、任意の画像を選択することが可能です。

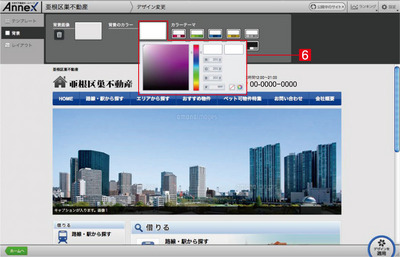
次に「カラーテーマ」を選択します。Annexではあらかじめ、いくつかのテーマが用意されています。選択すると背景や文字、帯の部分などにカラーが反映されますので、見比べて適当なものを選択しましょう[5]。

また、背景に写真ではなく単一のカラーを選択した場合は、「背景のカラー」のエリアをクリックすることで背景色を調整することが可能です[6]。

〈レイアウト〉を選択する
まず、ページ左側にある〈レイアウト〉をクリックします[1]。メインエリアとサイドバーの位置を変更できますので、適当なものを選びます[2]。
すべてが終了したら、右下にある〈デザインを適用〉ボタンをクリックしましょう[3]。

すると、デザインが反映されたページが表示されます。
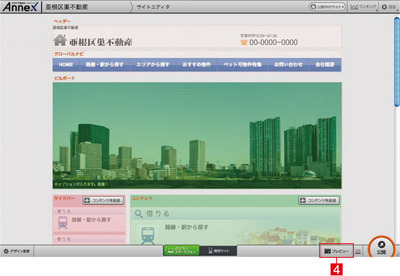
ホームページを公開した場合の見た目を確認するには、〈プレビュー〉をクリックしましょう[4]。